Scarica il nostro workbook gratuito per progettare il tuo sito in tutta sicurezza.
L'indirizzo e-mail inserito non è valido.
Grazie per l'iscrizione.
Indicando la tua e-mail, confermi di aver letto e compreso la nostra Informativa sulla privacy e acconsenti a ricevere materiale di marketing da parte di Squarespace.
Quando gli utenti visitano il tuo sito web, potrebbero accedervi da laptop, computer desktop, smartphone o tablet. Con così tante dimensioni dello schermo diverse, è importante pensare a come creare un sito web che abbia un aspetto coerente e funzioni perfettamente su ogni dispositivo. Quando adotti un approccio per dispositivi mobili alla progettazione del tuo sito web, fornirai un'esperienza utente (UX) migliore.
Scopri di più sul design dei siti web per dispositivi mobili e su come garantire che le persone abbiano un'interazione positiva con il tuo sito web.
Cos'è il web design per dispositivi mobili (o mobile-first)?
Il design per dispositivi mobili, o mobile-first, è una filosofia di progettazione che offre un'esperienza di navigazione più intuitiva dando priorità agli schermi più piccoli. Si basa sull'idea di un avanzamento progressivo, progettando prima la versione più piccola e rivedendo per versioni più grandi (come desktop o smart TV) in seguito.
Puoi incorporare gli stessi principi di UX mobile-first utilizzati dai designer pensando innanzitutto ai visitatori del tuo sito web mobile. Ciò significa sfruttare al meglio lo spazio limitato mettendo in primo piano gli elementi importanti di un sito web, come la navigazione del sito e le CTA.
Tutti i siti Web Squarespace includono un responsive design integrato che ridimensiona automaticamente le caselle di contenuto e le immagini in modo che si adattino a schermi di dimensioni diverse. Puoi anche visualizzare in anteprima l'aspetto del tuo sito web sui dispositivi mobili nell'editor del sito web e apportare modifiche alla versione riservata ai dispositivi mobili.
Come ottimizzare un sito web per i dispositivi mobili
Quando si fa riferimento a un sito web per dispositivi mobili, ci si riferisce all'aspetto del proprio sito web su un dispositivo mobile. Consentire alle persone che visitano il tuo sito sui dispositivi mobili di ottenere informazioni in modo rapido, semplice ed efficace è l'obiettivo principale del design per dispositivi mobili. La praticità è la parola d'ordine.
Nozioni di base sul web design per dispositivi mobili
Non è necessario aggiornare l'intero sito web in una sola volta. Se hai poco tempo, concentrati su alcuni elementi chiave del web design per dispositivi mobili. Tieni a mente questi consigli quando progetti il tuo sito.
Includi solo gli elementi essenziali. Crea il tuo sito in base ai contenuti che le persone vogliono veramente. Taglia le distrazioni in modo che gli utenti su dispositivo mobile siano facilmente indirizzati verso le cose che vogliono vedere e le azioni che vuoi che facciano.
Fai in modo che gli elementi risaltino chiaramente. Le funzioni cliccabili sono facilmente identificabili? I pulsanti di Call-to-Action (CTA) sono, ad esempio, vivaci, coerenti e facili da individuare? Le tue scelte iconografiche, cromatiche e tipografiche sono leggibili su piccoli schermi?
Mantieni il sito agile. Un sito web che impiega molto tempo a caricare può aumentare la frequenza di rimbalzo (il numero di persone che lasciano il tuo sito dopo aver visitato solo una pagina) e ridurrà il tempo medio di permanenza (la quantità di tempo che le persone trascorrono a guardare una pagina). Puoi aumentare la velocità di caricamento sui dispositivi mobili comprimendo le immagini e riducendo al minimo i link ipertestuali ai siti con reindirizzamenti.
Crea una gerarchia visiva dei contenuti
L'ordine di importanza di ogni contenuto dovrebbe essere ovvio su un sito web progettato prima per dispositivi mobili. Gli utenti dei dispositivi mobili dovrebbero capire colpo d'occhio dove guardare e su cosa fare clic. Utilizzando una minore quantità di spazio, potrai pianificare in anticipo in che modo gli utenti leggeranno la tua pagina.
Inizia effettuando un inventario dei contenuti, ovvero un foglio di calcolo contenente tutti gli elementi che desideri inserire nel tuo sito web. Ora fai un elenco di priorità: cosa desideri che i tuoi clienti vedano per primo e cosa vuoi assicurarti che non si perdano? Questa è la gerarchia visiva.
Il tuo logo, ad esempio, dovrebbe essere la prima cosa che l'utente vede, in quanto ciò aiuta a creare consapevolezza del brand. Può apparire nella parte superiore di ogni pagina, con i titoli delle pagine immediatamente dopo. Anche la navigazione del tuo sito dovrebbe essere accessibile in ogni momento, in modo che i visitatori possano esplorare facilmente tutte le pagine presenti. Assicurati inoltre che i pulsanti CTA siano posizionati in alto nella gerarchia visiva.
Che tu stia creando da un modello o iniziando con un wireframe, è utile creare prima una gerarchia visiva. In questo modo si eviterà di dover apportare importanti modifiche strutturali durante la fase di creazione o di collaudo.
4 esempi di siti web per dispositivi mobili
I dispositivi mobili ti permettono di mostrare sullo schermo solo poche cose alla volta. L'aspetto fondamentale da ricordare quando si progetta un sito web per dispositivi mobili è mostrare ai visitatori i dettagli più importanti il prima possibile.
Stabilisci un obiettivo: vuoi che i visitatori vedano il tuo lavoro, facciano acquisti sul tuo negozio o visitino un'altra pagina del tuo sito? Gli esempi sottostanti ti mostrano come indirizzare i visitatori nella giusta direzione.
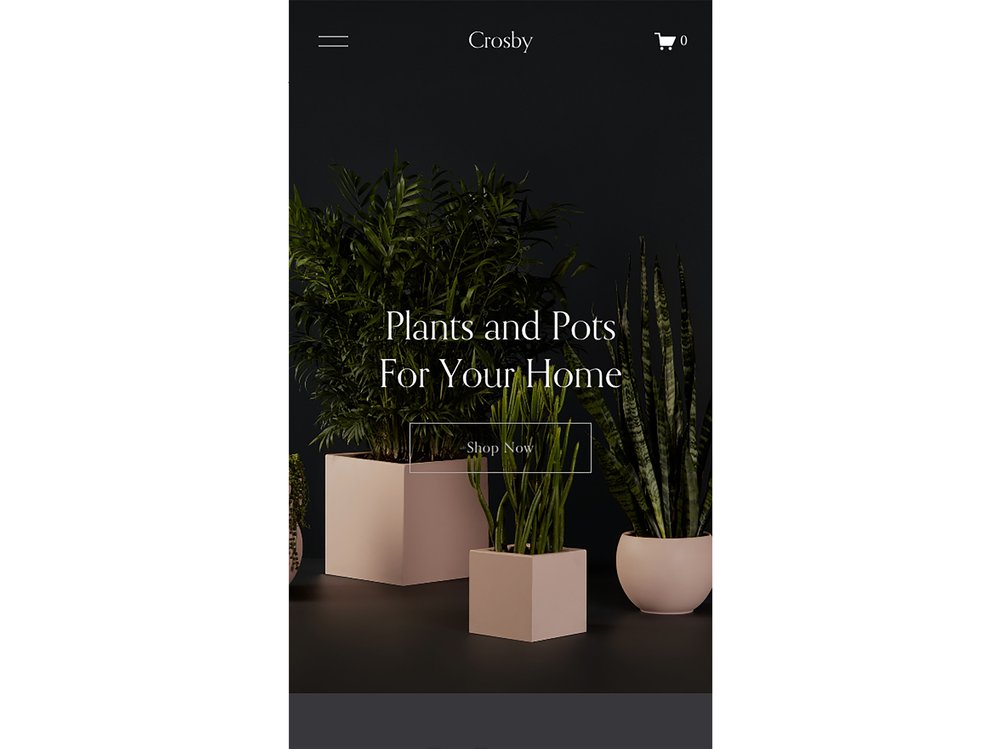
1. Negozio online
L'obiettivo di questo sito di eCommerce è quello di farti acquistare dal negozio. Il design per dispositivi mobili mette in evidenza le due cose che devi vedere subito: gli articoli in offerta e un pulsante CTA che porta al negozio con tutti i prodotti.
Puoi anche accedere al tuo carrello e alla navigazione completa del sito, permettendoti di trovare facilmente ciò di cui hai bisogno.
Vedi il modello Crosby completo
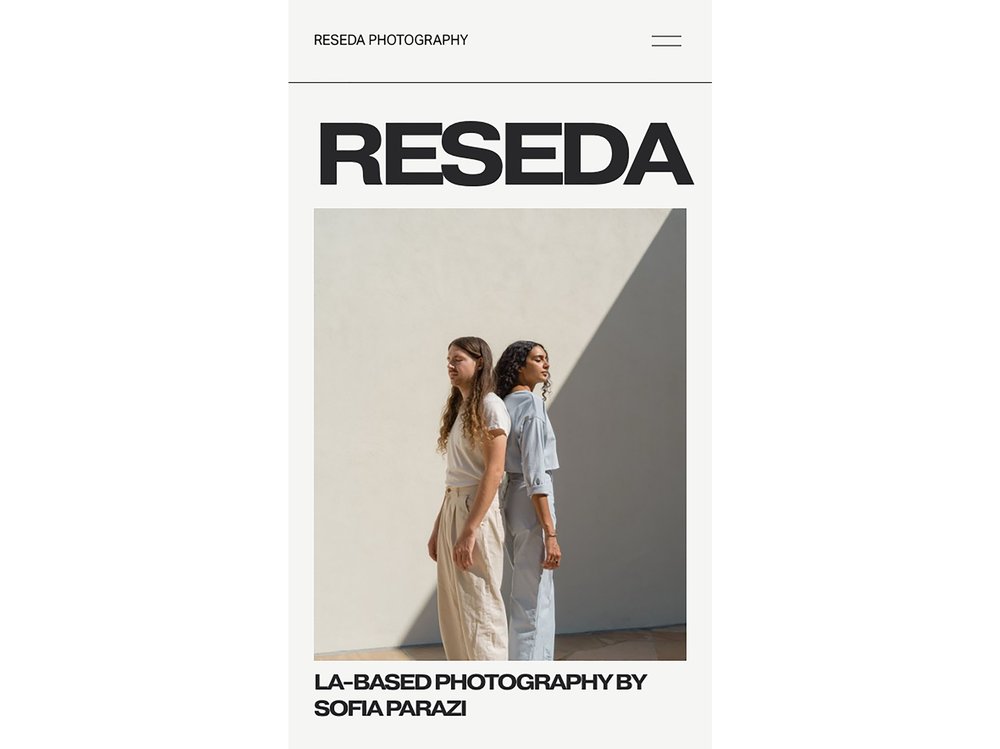
2. Portfolio fotografico
Magari il tuo obiettivo è mettere in mostra la tua arte per costruirti una reputazione, attirare clienti o entrambe le cose. La visualizzazione per dispositivi mobili Reseda attira l'attenzione sul nome del brand e su un'immagine in primo piano. Idealmente, quell'immagine dovrebbe rappresentare il lavoro di cui vai più fiero o che meglio rappresenta la tua estetica.
Scorrendo ulteriormente, si scoprono maggiori informazioni sul fotografo dietro l'obiettivo e si accede ad altre raccolte del portfolio. Il design non è mai sovraccarico di elementi e mette comunque le tue foto nella miglior luce.
Vedi il modello Reseda completo
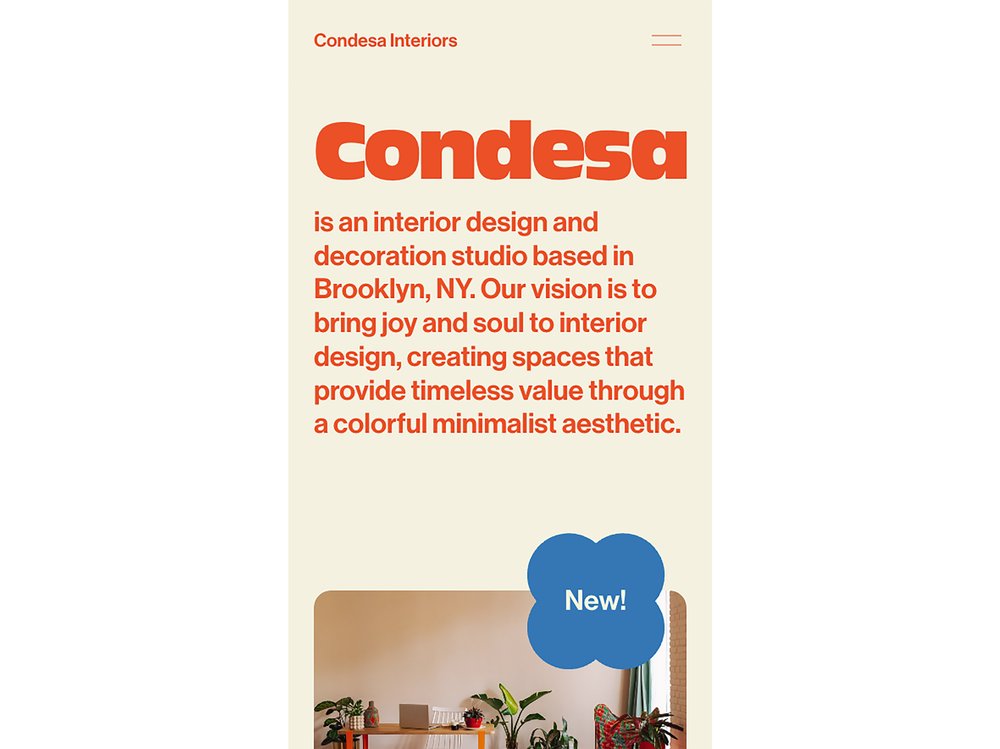
3. Servizi basati su progetti
Se vendi i tuoi servizi professionali, gli elementi più importanti per i potenziali clienti sono la tua esperienza e le opzioni che offri. Con solo due frasi, questo sito web mobile dice tutto ciò che bisogna sapere su questa attività e sulle specialità che tratta.
Scorrendo rapidamente, vedremo un'anteprima dello stile di design, dell'esperienza del designer e delle testimonianze. Il design crea delle sezioni chiare e facili da navigare e i CTA sono chiaramente etichettati in modo da sapere dove condurranno i link e i pulsanti.
Vedi il modello Condesa completo
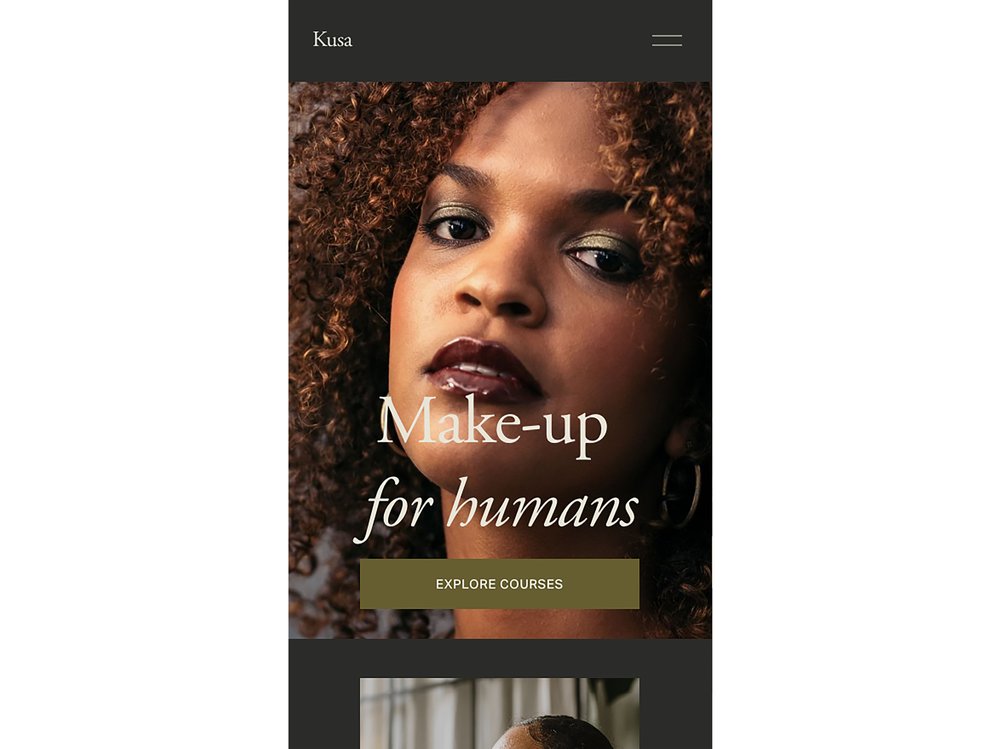
4. Corso online
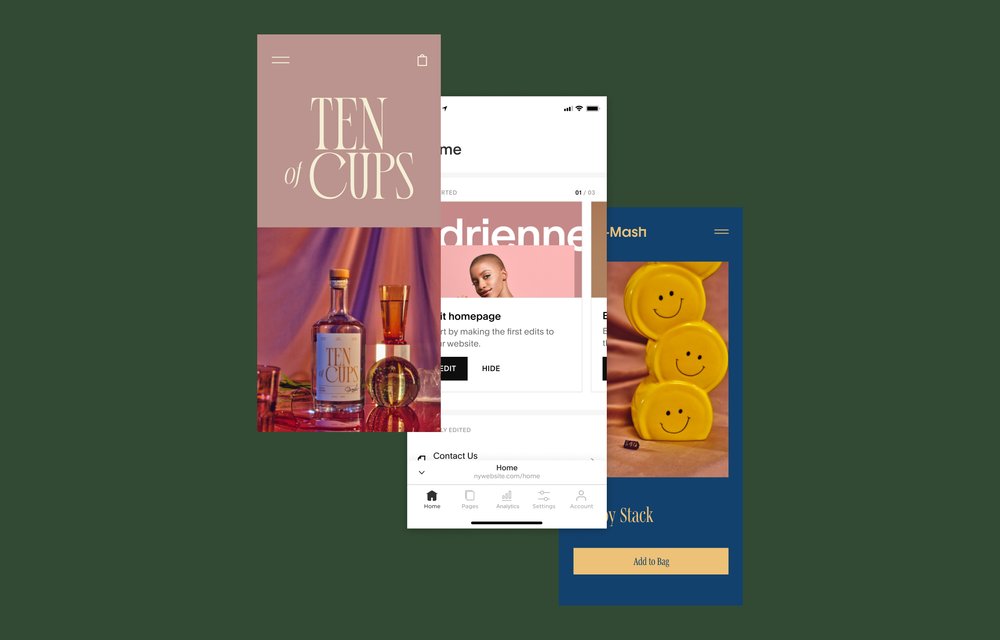
Analogamente al negozio online che abbiamo trattato qui sopra, il sito web mobile di questo corso online permette ai visitatori di visualizzare immediatamente le informazioni di cui hanno bisogno: di che cosa tratta il corso online e un link per vedere le opzioni di apprendimento disponibili.
La pagina del corso è stata ridimensionata per gli schermi più piccoli, quindi è ancora facile vedere le varie lezioni e descrizioni.
Perché il web design per dispositivi mobili è importante
I dati di Squarespace Analytics ti mostreranno il numero di visitatori che stanno visualizzando il tuo sito web su un dispositivo mobile. La misura in cui il tuo sito web risulta funzionale nella visualizzazione mobile influisce sul modo in cui ciascuno di questi visitatori visualizza il tuo brand, o se lo scopre affatto. Un nuovo visitatore che trova il tuo sito su un dispositivo mobile potrebbe non tornare se riscontra delle difficoltà durante navigazione. E la mancanza di compatibilità con i dispositivi mobili può danneggiare il tuo posizionamento nei risultati di ricerca.
Costruire relazioni con il pubblico
La funzionalità del tuo sito web, ovvero l'esperienza utente, è uno dei modi principali in cui puoi influire sul rapporto che instauri con i visitatori del tuo sito. Pensa al tuo sito web come a un'estensione della tua persona. Se è difficile trovare informazioni o navigare sul tuo sito web, è più probabile che qualcuno se ne vada e non torni più. E, così facendo, non potrà mai conoscere te né quello che fai.
Più è facile navigare nel tuo sito, maggiori sono le probabilità che le persone decidano di rimanere e visitare anche più pagine. Potrebbero iniziare dando un'occhiata ai tuoi prodotti, ma se li guidi alla tua pagina Chi sono o all'iscrizione a una mailing list, avrai maggiori opportunità di guadagnare un sostenitore o un cliente fedele.
Incontra il tuo pubblico nei luoghi in cui si trova
Anche se le conversioni sono più elevate su desktop che sui dispositivi mobili, la maggior parte della consapevolezza e del coinvolgimento del brand si verifica sui dispositivi mobili. Possiamo quindi desumere che le persone cercano i prodotti sul telefono e poi li acquistano a casa o al lavoro, quando tornano sul computer desktop.
Creare un'esperienza mobile positiva aumenta le probabilità che un utente torni sul tuo sito quando avrà accesso allo schermo di un laptop o di un computer desktop.
Aumentare il tuo ranking SERP
In molti casi, i più grandi motori di ricerca del mondo, come Google, esaminano prima le versioni mobili dei siti web (prima delle versioni desktop), quando li classificano. In questa ottica assicurarsi che il sito mobile funzioni almeno altrettanto bene, se non meglio, dell'interfaccia desktop è la chiave per aumentare il posizionamento sulla pagina dei risultati dei motori di ricerca (SERP).
In questo modo migliorerai la tua SEO andando oltre i semplici contenuti ben prodotti e ricchi di parole chiave, assicurandoti che il maggior numero possibile di potenziali clienti scopra il tuo sito web.
Stai ancora creando il tuo sito web? Scopri come progettare una pagina di destinazione.
Le informazioni contenute in questo post sono state aggiornate l'27 marzo 2024.