Scarica il nostro workbook gratuito per progettare il tuo sito in tutta sicurezza.
L'indirizzo e-mail inserito non è valido.
Grazie per l'iscrizione.
Indicando la tua e-mail, confermi di aver letto e compreso la nostra Informativa sulla privacy e acconsenti a ricevere materiale di marketing da parte di Squarespace.
Il software per la progettazione di siti web low e no code ha rivoluzionato il modo in cui individui e aziende si esprimono online. Nei primi anni 2000, i primi strumenti di web design no code, come Squarespace, promettevano agli utenti la possibilità di realizzare un sito web senza esperienza professionale.
I siti web si sono presto trasformati da strumenti di marketing all'avanguardia in uno standard di marketing e comunicazione per la maggior parte dei settori, e la concorrenza per attirare l'attenzione degli utenti di Internet è cresciuta in modo esponenziale. Ora, chiunque crei una presenza online ha grandi aspettative per strumenti di web design che lo aiuti a creare siti web bellissimi abbastanza familiari da utilizzare, offrendo al contempo qualcosa di nuovo, entusiasmante e coinvolgente.
Squarespace, leader nel settore della progettazione di siti web senza codice dal 2003, ha recentemente rinnovato la sua piattaforma di web design. Ora Squarespace utilizza un Editor fluido, disponibile su Squarespace 7.1. Le funzionalità di progettazione di siti web di Squarespace sono ora ancora più complete e questo rende più agevole per gli imprenditori creare un sito web peculiare, che rifletta la visione personale o del marchio.
In questo post, tratteremo le basi del design di siti web no code, i suoi vantaggi e le caratteristiche più importanti che gli imprenditori devono tenere in considerazione quando valutano strumenti di progettazione di questo tipo.
Cos'è il design di siti web no code?
Il design di siti web no code consente a privati e organizzazioni di creare pagine web utilizzando principi di progettazione di base e strumenti di layout visivo semplificati anziché codice personalizzato come HTML, CSS o altri comuni linguaggi di programmazione. Le piattaforme di sviluppo low code offrono strumenti simili, con alcune aree in cui il codice è consigliato, sebbene non sia lo strumento principale per la progettazione.
Chi può beneficiare degli strumenti di web design no code?
Quasi tutti possono trarre vantaggio da una piattaforma no code o low code, ma gli imprenditori e le piccole imprese hanno i maggiori vantaggi dall'investire in un sito web no code. La codifica richiede tempo per l'apprendimento e gli imprenditori spesso non hanno a disposizione il denaro per pagare uno sviluppatore professionale per avere una presenza web di base mentre lavorano per avviare la propria attività.
Chi avvia un'attività da freelance, ad esempio, può utilizzare un sito web no code per creare un sito di portfolio con immagini ed esempi di lavori passati. Molte delle principali piattaforme no code, come Squarespace, hanno anche prodotti di eCommerce e di programmazione per rendere più facile per i freelance e le piccole imprese costruire un pubblico senza assumere uno sviluppatore per personalizzare queste funzionalità.
Quali sono alcune problematiche del design di siti web no code?
Per molti vecchi team di web design, i siti web senza codice che sembravano belli nelle anteprime non producevano un bel risultato nella pratica. Questo ha spinto i team a creare un sito web personalizzato o ad assumere uno sviluppatore per personalizzare gli elementi del codice, rendendo più complessa la scalabilità dei siti web.
Tutta la tecnologia ha dei limiti, ma gli imprenditori che progettano un sito web per la prima volta possono trarre vantaggio dalla comprensione di alcuni concetti critici per il web design no code che non si danneggiano. Comprendere queste funzioni fondamentali può aiutare le persone a trovare strumenti che consentano loro di costruire il sito web dei sogni.
Tuttavia, nonostante la promessa di piattaforme di web design senza codice, l'intersezione tra tecnologia e design spesso presenta sorprese inaspettate. In questo post, illustriamo le caratteristiche no code di cui gli imprenditori hanno bisogno per allineare le aspettative del loro sito web alla realtà.
1. Progettazione con trascinamento e rilascio
Le funzioni di trascinamento e rilascio sono particolarmente comuni tra le piattaforme no code. Consentono ai progettisti di siti web di inserire elementi della pagina, come testo e immagini, direttamente nel layout della pagina. Questa esperienza di progettazione intuitiva rende il trascinamento e il rilascio un'opzione attraente per i builder di siti web principianti che utilizzano per la prima volta un sistema di gestione dei contenuti (CMS).
Gli editor di siti web a trascinamento e rilascio spesso includono un menu di opzioni di contenuto, ad esempio:
Testo e colonne
Immagini
Videos
Pulsanti
Moduli personalizzati
Blocchi spaziatura
Molti progettisti si aspettano che gli strumenti a trascinamento e rilascio offrano loro la libertà di organizzare gli elementi del sito web esattamente come desiderano che appaiano nel sito pubblicato finale: molti strumenti CMS sono anche chiamati strumenti di progettazione denominati "What You See Is What You Get” (WYSIWYG).
La realtà di un sito web creato con uno strumento a trascinamento e rilascio è più complicata di una semplice interfaccia utente. Gli strumenti di progettazione a trascinamento e rilascio spesso funzionano all'interno di un rigido sistema di righe e colonne che non è abbastanza flessibile per esigenze di progettazione complesse e limitano i punti in cui gli elementi del sito possono essere spostati.
Spostare immagini e testo all'interno di un editor può essere impegnativo. Queste difficoltà possono rendere particolarmente frustrante l'esperienza di tradurre una visione creativa online, introducendo una curva di apprendimento a volte difficile da superare.
I web designer alla ricerca di uno strumento flessibile di progettazione no code dovrebbero cercare strumenti che includano la funzionalità di griglia CSS, come l'editor fluido di Squarespace.
Che cos'è un layout a griglia?
Il layout a griglia CSS è uno strumento di modifica web che rende più facile per i progettisti di siti web senza competenze di codifica disporre intuitivamente gli elementi web senza il sistema di righe e colonne restrittivo nei tradizionali strumenti a trascinamento e rilascio.
I layout a griglia rendono più facile per i web designer principianti personalizzare i progetti dei loro siti web con funzionalità di trascinamento e rilascio più reattive, riducendo le sorprese sul risultato finale del sito. La possibilità di ridimensionare e allineare facilmente gli elementi della pagina in una griglia consente una maggiore flessibilità nella creazione di un aspetto professionale, senza la necessità di codice.
Chi utilizza gli strumenti di layout a griglia può trarre vantaggio dall'utilizzo delle basi del design visivo e UX per creare un sito Web coinvolgente per i visitatori. Questo include:
Gerarchia visiva: una tecnica di progettazione che allinea gli elementi visivi per facilitare l'osservazione dell'occhio
Allineamento: il modo in cui gli elementi sono disposti sulla pagina per apparire uniformi e simmetrici
Whitespace: lasciare abbastanza spazio bianco in orizzontale e in verticale in modo che le pagine non appaiano affollate
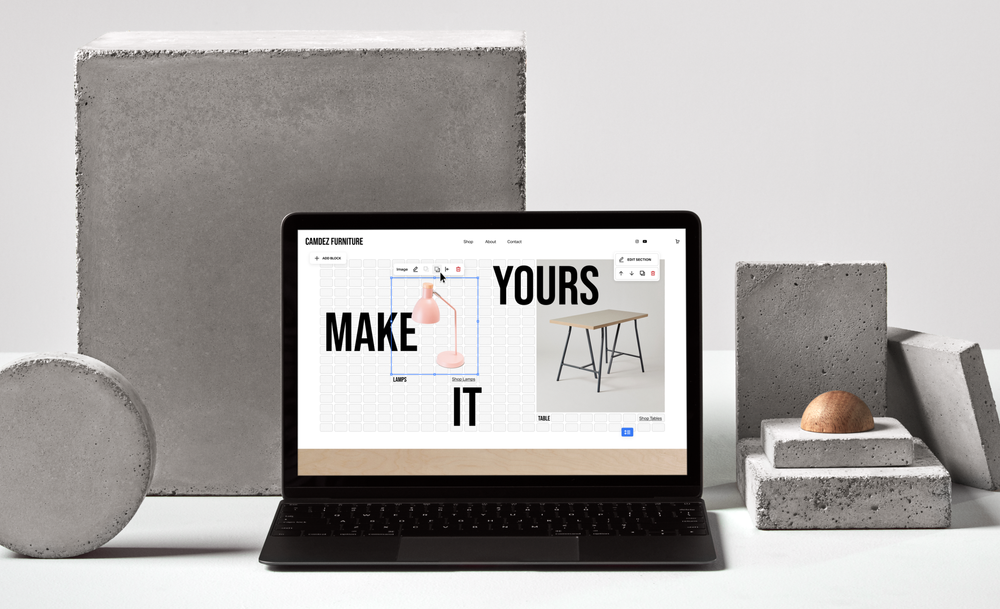
Il nuovo editor a elementi mobili di Squarespace, editor fluido, utilizza un layout a griglia flessibile, che rende facile per chiunque trascinare, rilasciare e disporre gli elementi della pagina per creare design di siti web unici senza compromettere l'usabilità.
Queste tecniche di progettazione, abbinate a strumenti come l'editor fluido, consentiranno ai nuovi web designer di creare siti unici, belli e funzionali per presentare la propria idea o attività.
2. Responsive design per dispositivi mobili
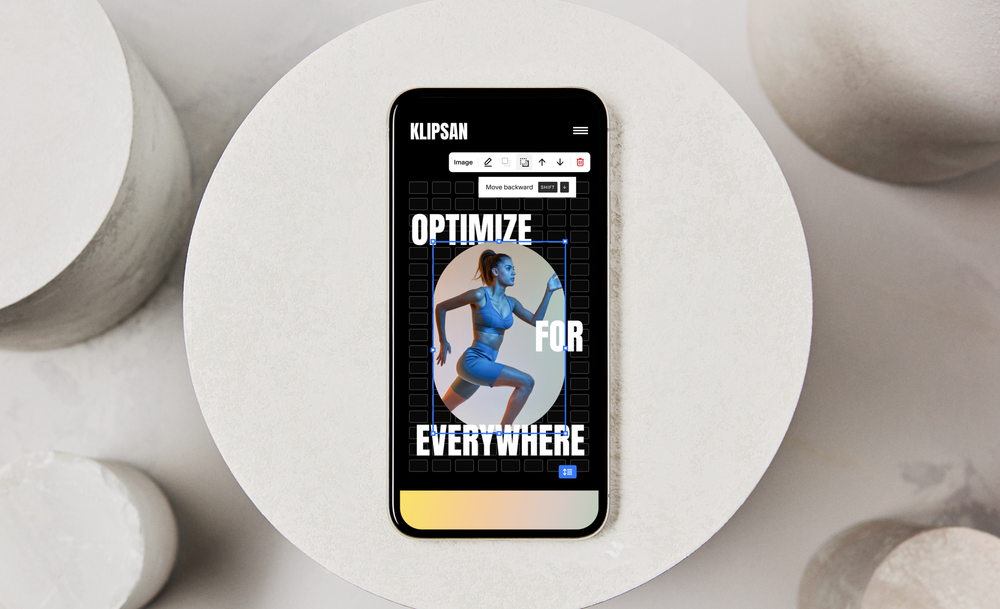
I web designer no code devono affrontare la sfida di creare siti web belli e funzionali su dispositivi desktop e mobili. Chiunque abbia utilizzato uno strumento di progettazione a trascinamento e rilascio per siti web, applicazioni o e-mail ha probabilmente sperimentato la frustrazione di creare un bel sito web per desktop che non si traduce in una visualizzazione mobile.
L'ultima cosa che vuole qualsiasi imprenditore o creatore è un bellissimo layout e design di sito web che cambia o si danneggia non appena qualcuno lo visualizza su dispositivi mobili. Alcuni problemi rendono più difficile per i visitatori del sito raggiungere le informazioni e agire, aumentando così la frequenza di rimbalzo di un sito web. Questi problemi includono: immagini tagliate, spaziatura incoerente, interruzioni di parola o lunghezza eccessiva della pagina.
Cos'è il responsive design per dispositivi mobili?
Il responsive design per dispositivi mobili è un design di sito web che tiene conto di diverse dimensioni di layout e delle funzionalità di velocità sui dispositivi mobili.
A differenza delle app mobili, progettate per essere native per i dispositivi mobili, i design di siti web che rispondono ai dispositivi mobili configura una pagina web per consentire agli utenti che effettuano ricerche su dispositivi mobili di utilizzarla più facilmente.
Ecco alcuni esempi di come i siti web rispondono alle modifiche nel layout per dispositivi mobili:
Riduzione o rimozione di blocchi di testo dalla visualizzazione mobile
Modifica delle impostazioni delle immagini per adattarle automaticamente alle dimensioni del browser web.
La maggior parte degli strumenti per siti web no code è attrezzata per creare siti web che rispondono ai dispositivi mobili.
Perché è importante il responsive design per dispositivi mobili?
La maggior parte delle persone naviga su Internet utilizzando i propri dispositivi mobili: oltre la metà del traffico totale del sito web viene generato da dispositivi mobili. Il responsive design per dispositivi mobili crea un'esperienza visiva coerente e di alta qualità per i visitatori del sito web:
Fornire una rappresentazione coerente del marchio per gli utenti desktop e su dispositivi mobili
Mettere in evidenza le informazioni rilevanti in luoghi più visibili
Con la maggior parte delle query sui motori di ricerca eseguite su dispositivi mobili, i web designer alla ricerca di piattaforme low o no code devono considerare gli strumenti che semplificano la creazione di un sito web bellissimo che funzioni allo stesso modo quando viene visualizzato su smartphone così come su tablet. I motori di ricerca più diffusi definiscono la priorità dell'esperienza sul sito web per dispositivi mobili nei loro algoritmi di posizionamento, noti come indicizzazione mobile.
Creatori e imprenditori di siti web dovrebbero considerare l'investimento in soluzioni no code che siano configurate per transizioni automatiche e senza interruzioni dal desktop ai dispositivi mobili. Questo aiuterà potenziali clienti e i clienti già esistenti a trovare ciò che stanno cercando e migliorerà la visibilità organica della ricerca del brand nel lungo periodo.
L'editor fluido consente di creare facilmente uno splendido sito web per desktop e dispositivi mobili. I suoi strumenti di anteprima e modifica consentono agli utenti di passare dalle anteprime per dispositivi mobili a quelle per desktop e di apportare facilmente modifiche a entrambe le visualizzazioni. I web designer possono anche modificare le esperienze mobile e desktop indipendentemente l'una dall'altra e non devono più sacrificare il design desktop per una migliore esperienza su dispositivo mobile. In questo modo, quando arriverà il momento di pubblicare il sito web, non ci saranno sorprese sull'esperienza del sito su dispositivo mobile.
3. Funzionalità e caratteristiche predefinite
Gli strumenti di web design non code offrono agli utenti la possibilità di esprimere in modo creativo se stessi o il loro brand in base a scelte di design precise come tipi di carattere, colori e forme. Alcuni, tuttavia, potrebbero sentirsi limitati dalle funzioni preimpostate degli strumenti no code che non riflettono facilmente la loro visione creativa.
I builder di siti web no code spesso dispongono di modelli di pagine o sezioni pronti all'uso che semplificano e velocizzano la configurazione del sito web, ma i modelli potrebbero sembrare troppo limitati per i creatori e gli imprenditori che desiderano differenziare il proprio brand. Un imprenditore che apre un nuovo studio di yoga in un mercato competitivo, ad esempio, vorrà mantenere l'usabilità familiare di altri centri di fitness boutique, ma anche la flessibilità con la propria voce del brand grazie a colori personalizzati, forme o gif animate delle pose che i partecipanti possono aspettarsi da una lezione.
L'edito fluido mette la creatività al primo posto, consentendo agli imprenditori che costruiscono un nuovo sito web di incorporare e personalizzare funzioni come menu, feed dei social media e persino grafici per raccontare la storia di un brand o di un prodotto specifico.
Per creare esperienze coinvolgenti online, i siti web hanno bisogno di diversi layout preconfigurati. Alcune soluzioni per la creazione di siti web, come Squarespace, offrono la possibilità di personalizzare alcune funzionalità precostituite, come ad esempio:
Blocchi scorrimento
Effetti barra di navigazione
Blocchi a fisarmonica
Forme immagine
Stili pulsante
Un consulente SEO freelance, ad esempio, può illustrare il valore dei suoi servizi combinando le funzionalità preconfigurate dell'editor fluido come i grafici a linee personalizzati per mostrare la crescita organica del traffico di ricerca o i loghi e le testimonianze di clienti soddisfatti. Con l'editor fluido, gli imprenditori di qualsiasi settore possono esprimere la loro creatività e raccontare la storia unica del loro marchio, il tutto senza lasciare Squarespace.
I proprietari di siti web possono utilizzare questi strumenti per esprimere la personalità unica del loro brand e distinguersi dai siti della concorrenza.
La progettazione di un fantastico sito web su una piattaforma no code non dovrebbe essere un gioco d'ipotesi. I web designer devono sentirsi responsabilizzati a creare ed esplorare diversi modi per rendere unici i propri siti web, senza preoccuparsi se il prodotto finale è all'altezza della loro visione.