Scarica il nostro workbook gratuito per progettare il tuo sito in tutta sicurezza.
L'indirizzo e-mail inserito non è valido.
Grazie per l'iscrizione.
Indicando la tua e-mail, confermi di aver letto e compreso la nostra Informativa sulla privacy e acconsenti a ricevere materiale di marketing da parte di Squarespace.
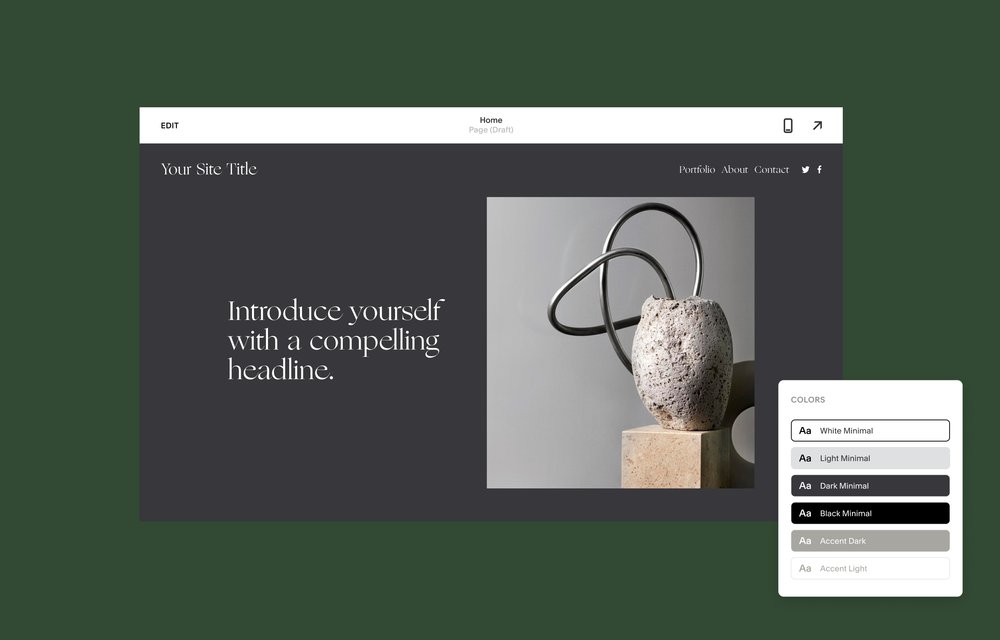
I colori, la tipografia e le immagini che entrano nel design del tuo sito web sono i blocchi costitutivi del tuo brand online. Questi elementi possono aiutarti a comunicare chi sei e cosa rappresenti al tuo pubblico di destinazione.
Sia che progetti il design di un sito web per la prima volta o stia rinnovando un sito esistente, scopri come creare uno stile in grado di distinguerti senza assumere un web designer.
Scegliere una combinazione di colori
Quando scegli una combinazione di colori per il tuo sito web, dedica un po' di tempo a cercare ispirazione su altri brand o siti di portfolio. Se stai lanciando un negozio di piante online, ad esempio, potresti esaminare i brand della concorrenza per vedere come differenziare l'aspetto del tuo negozio online e distinguerti sul mercato.
Anche il colore gioca un ruolo importante nell'esperienza utente di un sito e trovare le giuste combinazioni di colori è fondamentale per un buon web design. Ad esempio, la scelta di una combinazione di colori che renda ovvie le CTA sul tuo sito web renderà il tuo sito facilmente accessibile ai nuovi visitatori. Esistono cinque approcci principali per la scelta dei colori:
Colori complementari: si trovano uno di fronte all'altro sulla ruota dei colori; tali combinazioni includono un colore caldo come il giallo contrapposto a un colore freddo come il viola.
Suddividi i colori complementari: questo approccio suddivide un colore nei suoi due colori adiacenti sulla ruota e quindi abbina quella coppia con il complemento del colore originale; ad esempio, potresti dividere il rosso in rosso-arancione e rosso-viola, quindi abbinarli al colore complementare del rosso, il verde.
Triadi e tetradi: tre o quattro colori, rispettivamente, che si trovano alla stessa distanza sulla ruota dei colori, ad esempio rosso, blu e giallo (triade), o arancione, rosso, violetto e blu (tetrade).
Colori analoghi: queste combinazioni si trovano una accanto all'altra sulla ruota dei colori, ad esempio rosso, rosso-viola, blu-viola e blu.
Colori monocromatici: uno schema monocromatico che utilizza varie tonalità, colori e tinte di un singolo colore.
Quando selezioni le combinazioni di colori, mantieni la semplicità e limita il numero di colori che scegli. Come regola generale, attieniti a tre o quattro colori principali al massimo.
Selezionare i tipi di carattere del brand
Come il colore, la tipografia informa le nostre opinioni e modella il nostro modo di percepire le aziende con cui interagiamo. Ecco alcuni dei diversi stili di tipi caratteri tra cui puoi scegliere.
Tipi di carattere serif
Questi modelli tipografici classici presentano una grazia decorativa (ovvero, un serif) alla fine del tratto di ogni carattere. Gli esempi comprendono Times New Roman, Palatino Linotype o Georgia. Sono ideali per lunghi blocchi di testo, come il testo del corpo sul tuo sito web, e hanno una qualità formale e autorevole.
Tipi di carattere sans serif
"Sans" significa senza, quindi "sans serif" indica un tipo di carattere che non presenta una grazia decorativa. Gli esempi comprendono Helvetica, Arial e Verdana. Sono moderni, facili da leggere e semplici.
Tipi di carattere slab serif
Geometrici, a blocchi e autorevoli, i tipi di carattere slab serif sono perfetti per loghi, titoli, sottotitoli e anche per il corpo del testo. Comprendono Rockwell, Soho, Memphis e ITC Lubalin Graph.
Tipi di carattere script
I tipi di carattere script assomigliano alla calligrafia scritta a mano. Possono essere difficili da leggere in formato piccolo, ma i tipi di carattere script possono funzionare bene su una pagina di destinazione, come titoli o sottotitoli.
Il logo del tuo brand dovrebbe offrire un buon punto di partenza per scegliere il tipo di carattere principale del tuo sito web. Non è necessario utilizzare letteralmente il tipo di carattere del logo per tutta la tipografia rimanente, ma è possibile utilizzarlo per il testo a livello di titolo per creare continuità del brand. Se non hai già un logo, il Logo Maker gratuito di Squarespace può aiutarti a iniziare.
Leggi la guida di un esperto per la scelta dei tipi di carattere
Usare le icone sul tuo sito
Le icone sono immagini che rappresentano parole o concetti: utilizzano un'immagine semplice per trasmettere un significato complesso. Pensa a quanti dei più grandi brand del mondo puoi identificare semplicemente guardando uno swoosh o un uccellino blu.
Poiché suggeriscono così tanto con così poco, le icone funzionano bene sui siti web per attirare l'attenzione del lettore su informazioni chiave e guidare l'esperienza utente. Pensa alle icone utilizzate come link ipertestuali alle pagine dei social media di un'azienda. Queste icone sono così riconoscibili che, quando appaiono su qualsiasi pagina web, gli utenti sanno esattamente dove si trovano quando fanno clic su di esse.
Per creare un'icona significativa per la tua attività, valuta in che modo vuoi presentare il tuo brand e quali impressioni vuoi suscitare. Le forme che scegli dovrebbero riflettere l'estetica e la messaggistica generale. Ad esempio, se hai scelto una combinazione di colori delicati abbinata a un tipo di carattere moderno, puoi scegliere di continuare con icone semplici che si basano su singole linee per creare una forma. In alternativa, se proponi un branding più vivace e luminoso, potresti provare forme geometriche che riflettono uno stile e un tono diretti. Con le icone, un'immagine può valere più di mille parole.
Scopri di più su come creare un'esperienza utente efficace sul tuo sito web.