Costruisci il tuo sito web per freelance unico con la lista di controllo in 9 passi della nostra guida gratuita.
L'indirizzo e-mail inserito non è valido.
Grazie per l'iscrizione.
Indicando la tua e-mail, confermi di aver letto e compreso la nostra Informativa sulla privacy e acconsenti a ricevere materiale di marketing da parte di Squarespace.
Il tuo sito web di fotografia rispecchia la tua attività. Ecco perché è importante creare una presenza online professionale con immagini di elevata qualità. Inizia accertandoti che le foto che scatti siano di alta qualità e che si presentino bene online: questo potrebbe richiedere alcune modifiche, sia prima che dopo la pubblicazione.
Ottimizzare le immagini del sito web
L'ottimizzazione delle immagini del sito web comporta alcuni passaggi e opzioni.
Requisiti di colore per le immagini online
Le foto visualizzate sui siti web hanno requisiti differenti rispetto alle foto stampate. Ad esempio, le foto stampate sono generalmente renderizzate con profili di colore in modalità CMYK (ciano, magenta, giallo e nero) Questi colori rappresentano gli inchiostri utilizzati per stampare motivi grafici o immagini. Al contrario, le foto caricate sul web devono essere in modalità RGB (rosso, verde e blu) con un profilo cromatico RGB standard (sRGB). In questo modo, le immagini risulteranno nitide e naturali sui browser web.
Ottimizzare le dimensioni delle immagini
Le immagini condivise sul web appariranno diverse a seconda di come si effettua l'accesso. Ad esempio, le immagini visualizzate su un computer desktop o su laptop avranno dimensioni maggiori rispetto a quelle visualizzate su un tablet. Per contro, le immagini visualizzate su un telefono cellulare appariranno più piccole. Di conseguenza, le foto più strette non si presentano al meglio su un browser per desktop, mentre le foto ricche di dettagli potrebbero risultare sfocate o confuse su un telefono cellulare.
Ottimizzare le immagini considerando i tempi di caricamento del sito web
Il numero e le dimensioni delle immagini di una pagina specifica influiranno sul tempo di caricamento del tuo sito web, ossia sul tempo necessario affinché l'utente possa visualizzare i contenuti. Le immagini più grandi richiedono un tempo di caricamento più lungo rispetto a quelle più piccole. Quando su una pagina sono presenti più immagini di grandi dimensioni, è possibile che si verifichi un notevole rallentamento della visualizzazione del sito web. Questo potrebbe influenzare il traffico, spingendo i visitatori ad abbandonare il tuo sito prima ancora di avere visualizzato tutto quello che hai da offrire.
Requisiti di formattazione dell'immagine
I diversi servizi di hosting web hanno requisiti di formato dei file differenti. Ad esempio, Squarespace accetta le estensioni di file immagine comuni (.jpg, .gif o .png.) Il nome di un file immagine deve seguire determinate specifiche. I file caricati su Squarespace devono contenere solo lettere, numeri, trattini e trattini bassi. Le immagini con nomi contenenti caratteri o punteggiatura particolari potrebbero non essere caricate correttamente.
Ridurre le dimensioni dei file immagine
Imparare a ridurre le dimensioni dei file immagine è uno dei modi migliori per ottimizzare le immagini per il web. Su Squarespace è possibile caricare immagini di dimensione non superiore a 20 MB. Tuttavia, è consigliabile che la dimensione delle immagini sia inferiore a 500 KB, in modo che il caricamento sul sito web sia più rapido.
Le app di editing fotografico permettono di ridurre le dimensioni dei file immagine, riducendo le dimensioni della foto. Ad esempio, un file di dimensioni totali pari a 5000 pixel manterrà un aspetto nitido anche se ridotto a 2500 pixel.
Un altro modo per ridurre le dimensioni dei file è la compressione delle immagini. Le foto in formato JPEG mantengono la loro nitidezza soprattutto quando vengono compresse. È possibile comprimere le immagini utilizzando programmi di fotoritocco. Una Squarespace Extension, TinyIMG, può aiutarti a ottimizzare le dimensioni delle immagini e persino a ottimizzare i nomi dei file e il testo alt per finalità di SEO.
Migliorare la qualità dell'immagine
L'ottenimento di foto di alta qualità inizia prima del caricamento delle immagini su un sito web. Infatti, puoi migliorare la qualità delle immagini accertandoti che le impostazioni della tua fotocamera siano calibrate su una risoluzione elevata, regolando il parametro denominato punti per pollice (DPI) o pixel per pollice (PPI). Le foto ad alta risoluzione devono avere un minimo di 300 DPI. Questo valore è ideale anche per le stampe fotografiche.
Quando carichi delle foto sul tuo sito web di fotografia, assicurati che siano immagini ad alta risoluzione. I siti web di Squarespace seguono i principi del responsive design. Ossia, le foto vengono automaticamente ridimensionate in modo da essere visualizzate in modo soddisfacente su qualsiasi dispositivo.
Squarespace consiglia inoltre di caricare immagini che abbiano una larghezza compresa tra i 1500 e i 2500 pixel. Questa dimensione ne assicura la nitidezza anche una volta ridimensionate.
Utilizzare strumenti di editing fotografico
Non tutti scattano sempre foto perfette. A volte, una foto fantastica risulta leggermente sfocata o sovraesposta. Gli strumenti di editing fotografico permettono di correggere queste piccole imperfezioni.
I programmi di editing fotografico permettono di modificare e migliorare le foto prima del caricamento. Esistono numerosi programmi online o applicazioni per dispositivi mobili che offrono l'opzione di correggere le foto rispettivamente sul browser web o tramite telefono.
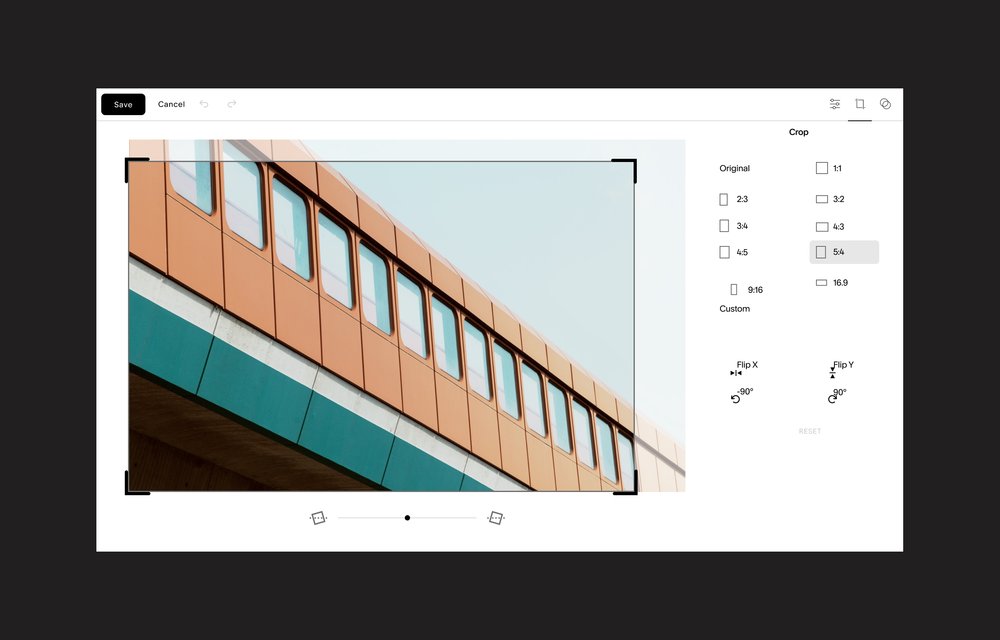
Squarespace offre una serie di strumenti di editing interni al sistema di gestione dei contenuti (CSM), che permettono agli utenti di modificare l'aspetto delle foto sul sito web. Nella visualizzazione a galleria puoi controllare la forma delle immagini. Il cosiddetto rapporto dimensionale descrive il rapporto tra l'altezza e la larghezza dell'immagine.
Il CSM consente inoltre di regolare con precisione l'aspetto di una singola foto, tramite opzioni quali luminosità, contrasto e saturazione, che modificano il colore della foto; nitidezza e sfocatura, che influiscono sulla vivacità e la chiarezza delle immagini; e luci e ombre, che aggiungono profondità e definiscono i contorni.